
SVG Coding Examples: Useful Recipes For Writing Vectors By Hand
Myriam Frisano is a Swiss lover of words who has fallen head over heels for the world of CSS when she realized it could make one of her biggest dreams as a … More about Myriam ↬
Even though I am the kind of front-end engineer who manually cleans up SVG files when they are a mess, I never expected to become one of those people. You know, those crazy people that draw with code.
I dove deep into SVG specs last winter when I created a project to draw Calligraphy Grids, and even though I knew the basic structures and rules of SVG, it was only then that I fully tried to figure out and understand what all of those numbers meant and how they interacted with each other.
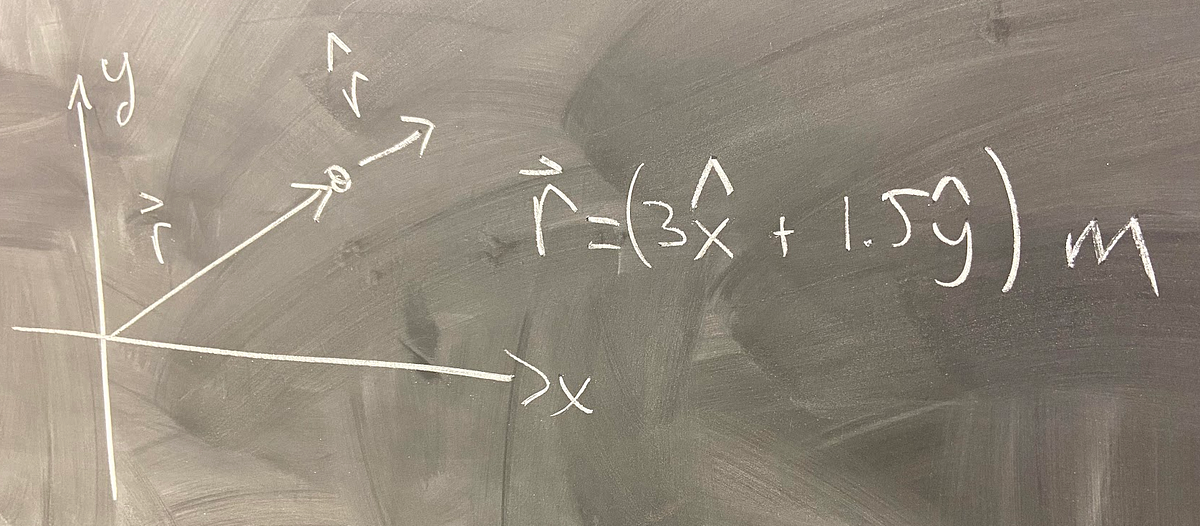
Illustrator, Affinity, and all other vector programs are basically just helping you draw on a coordinate system, and then those paths and shapes are stored in SVG files.
If you open up these files in an editor, you’ll see that they are just a bunch of paths that contain lots of numbers, which are coordinates in that coordinate system that make up the lines.











/cdn.vox-cdn.com/assets/3212351/RSG_GTAV_Screenshot_344.jpg)