
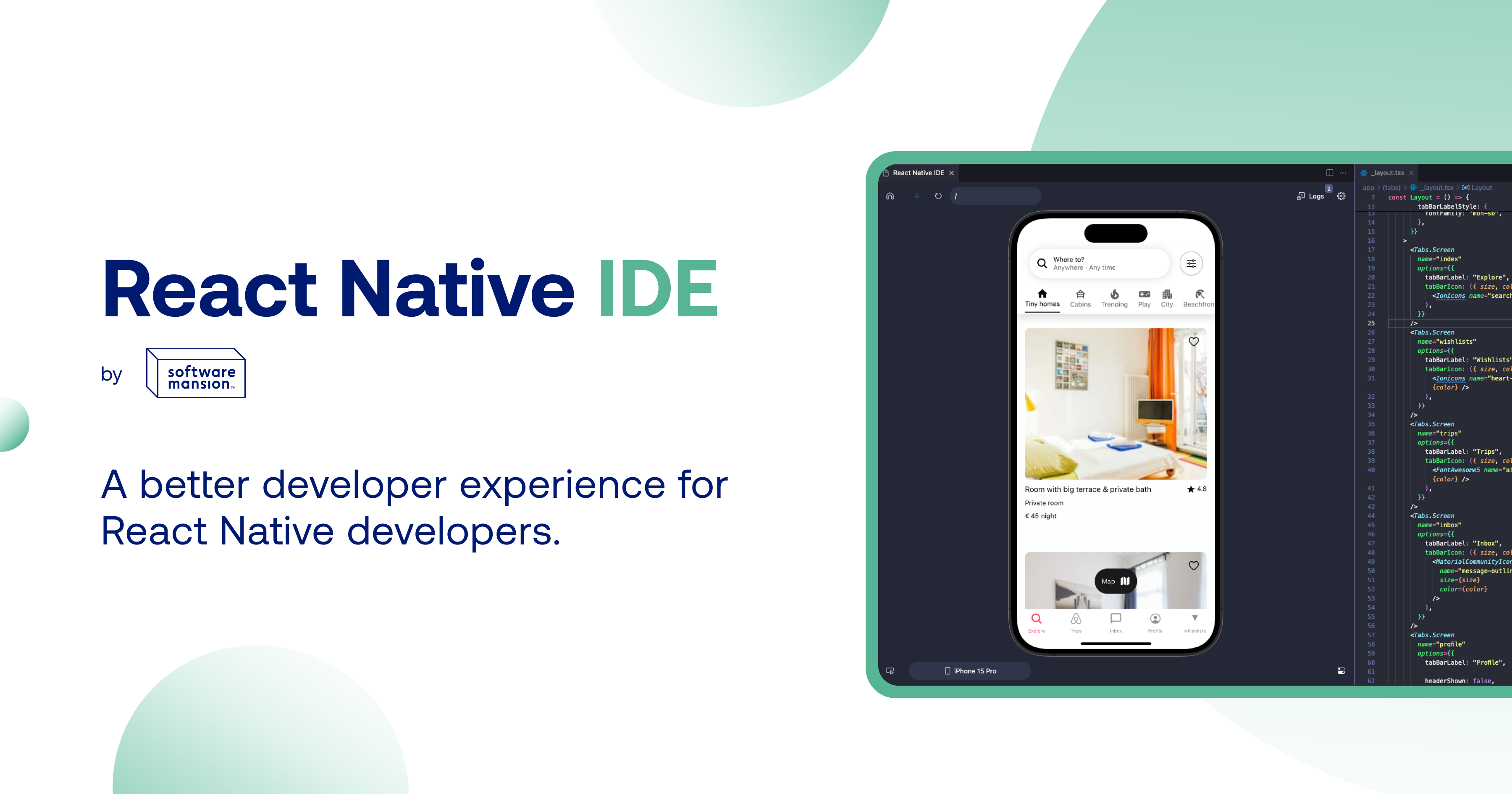
React Native IDE BETA
See the preview of your application right where you need it the most – close to your codebase. React Native IDE runs IOS Simulator and Android emulator directly in your Visual Studio Code project.
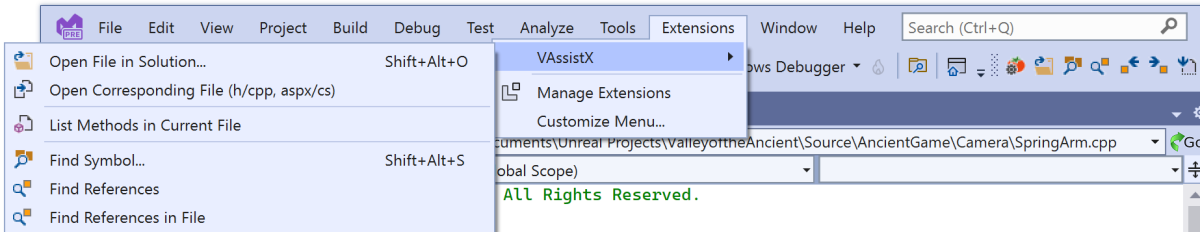
Using the built-in inspector you can jump directly from preview to a file where your component is defined. It can't really get simpler than that.
Without any additional setup the extension allows to add a breakpoints in Visual Studio Code to debug your React Native application. It. Just. Works. IDE also automatically stops at runtime exceptions showing you the exact line of code where they happened.
The React Native IDE integrates tightly with your deep-linked application allowing you to jump around the navigation structure (supports Expo Router projects).
React Native IDE uses the built-in VSCode console allowing you to filter through the logs. The links displayed in the console are automatically linking back to your source code.