
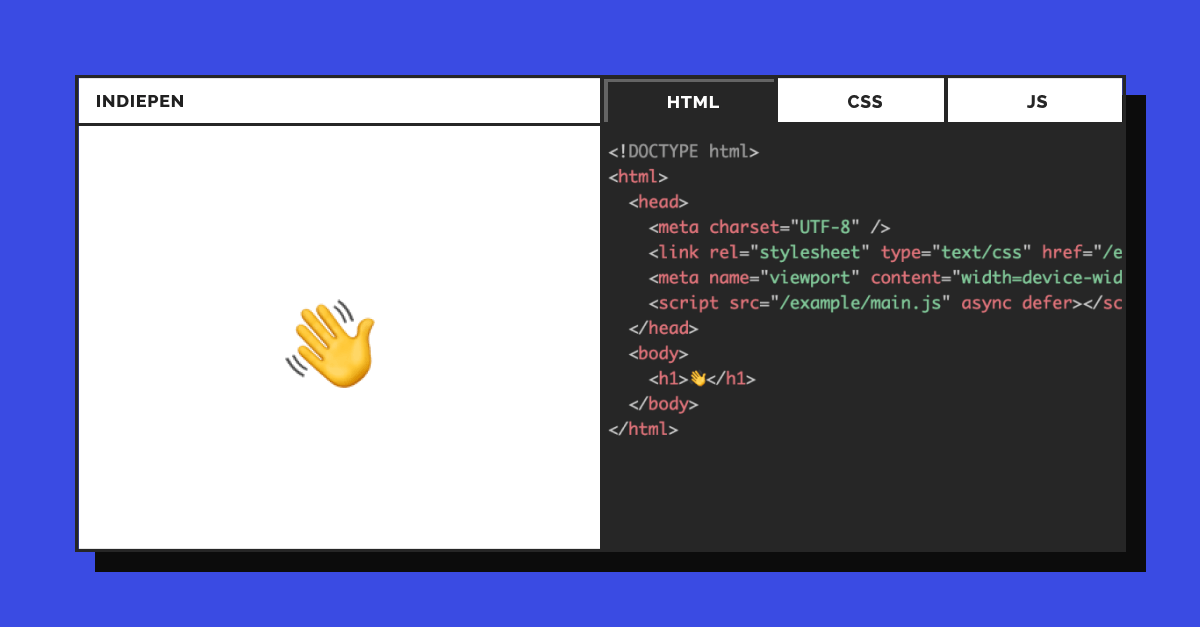
Embed your HTML, CSS and JS example with Indiepen
This project was initially developed because we wanted to show code examples on yetanother.blog. We use platforms to share code examples every day and we love them, but they didn’t fit our requirements. We care about a modern, fast and fair web. That means, we cannot integrate code snippets, that set cookies, include unnecessary tracking tools, come with bad performance or with a set of overloaded features.
Indiepen is a lightweight solution to embed HTML, CSS and JS code examples. We ship less than 20 KB, we don’t set any cookies or tracking, and, most importantly, we develop inclusive features for everyone.
Create your code examples with HTML, CSS and JavaScript and host the examples somewhere on the internet. Indiepen takes the Uniform Resource Locator (URL) of your code examples, scrapes the files and provides a preview together with the ability to discover the code.
For our own code examples, we simply created a new GitHub repository and enabled GitHub Pages. Check out our repository to get an idea of how we use Indiepen. Happy Coding!





/cdn.vox-cdn.com/uploads/chorus_asset/file/9605339/fellowshipofthering.jpg)