principles for keyboard layouts
I spent a few months iterating on a keyboard layout that I now like a lot, so I wanted to share my take-aways about the process and the principles I found useful along the way.
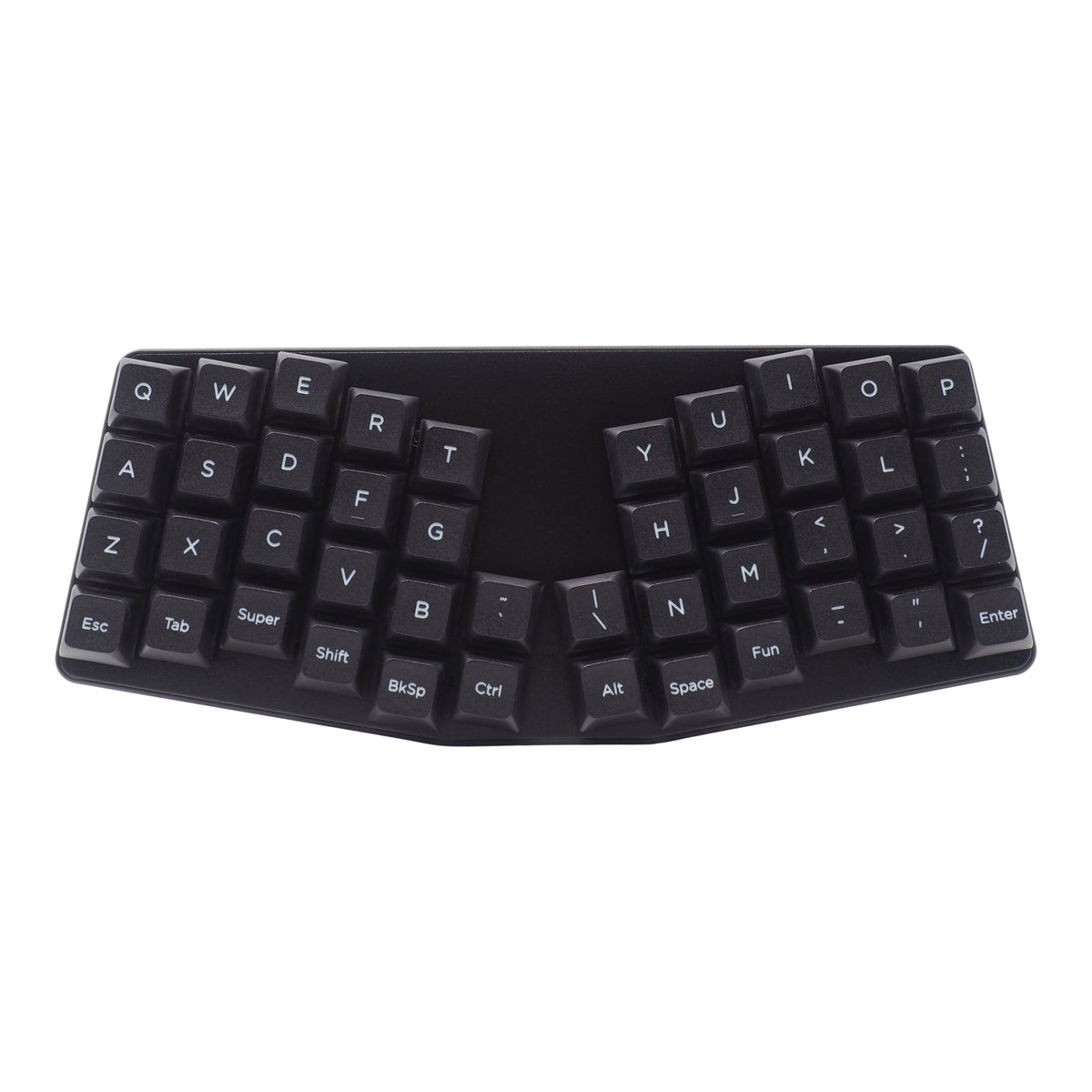
As you see in the top gif, I’m currently using a moonlander keyboard. This makes it extra-easy to iterate on keyboard layouts, however it’s also possible to redefine the keymapping on any keyboard, including the one built into your laptop.
Why a custom keyboard layout? The drama-filled history of dvorak should teach us that it is hard to measure and predict the benefits of layouts that intuitively seem more reasonable. To be honest, I mostly have a custom layout because I like it, and as I hope is evident in the rest of this blogpost, I enjoyed the process of thinking through which keys I type when and setting up the layout. It’s an aesthetic preference, tinged with a little intuition about ergonomics.
I like to think about objects, how they’re made, how I interact with them, and how I can make or customize or modify them. I think it’s fun to get clarity on how well or poorly an object is suited to how you use it.