
Advanced Observability for Vercel
Last month, we announced the Axiom Vercel Integration, providing Vercel users with an in-depth observability experience for their projects and deployments. Today we’re expanding that experience to include a brand new dashboard, full-stack observability of Next.js with next-axiom, and support for all Vercel log sources.
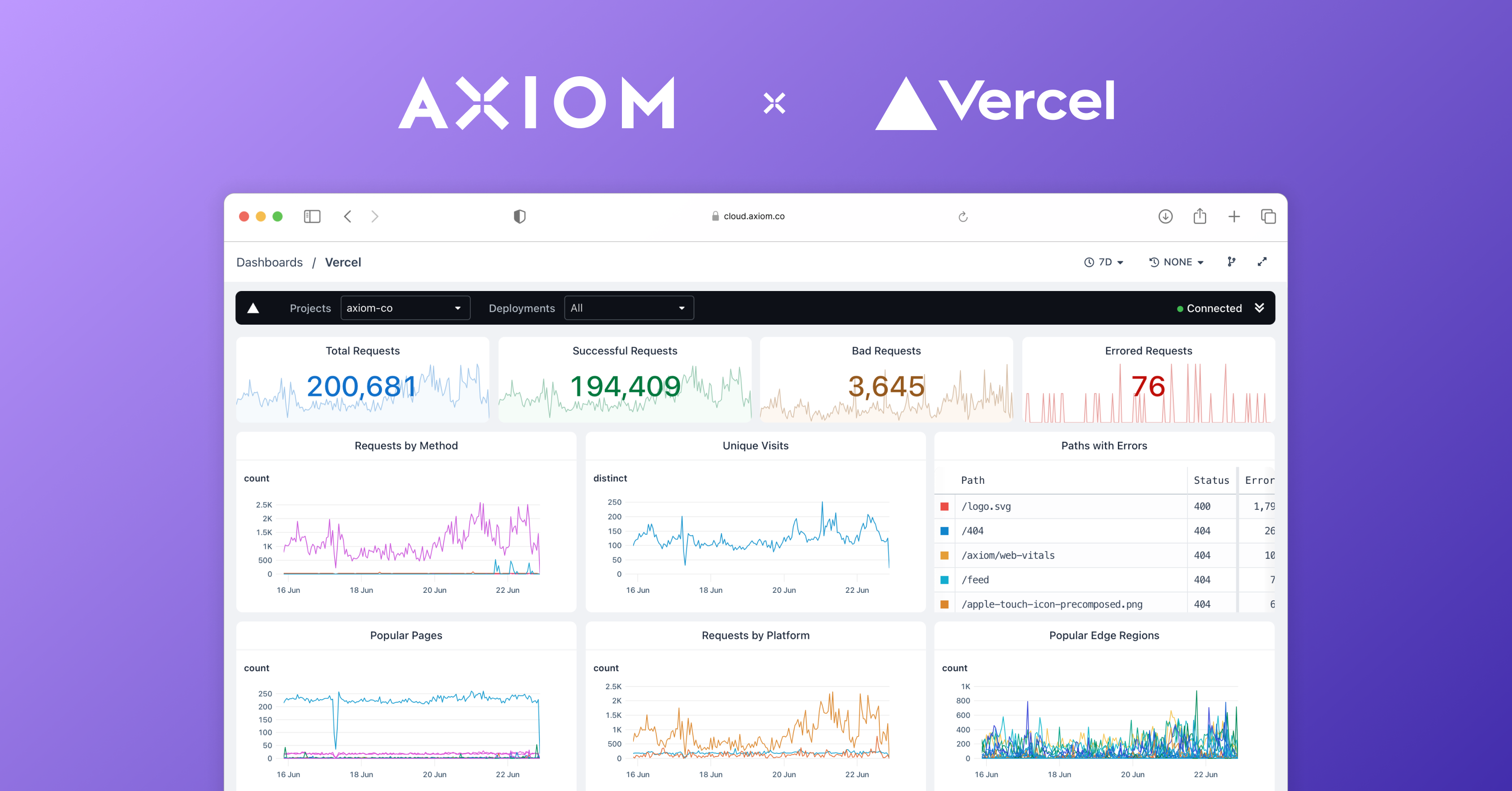
We’ve upgraded our pre-built dashboard for all Axiom Vercel integration users to include even more charts, better separation of concerns, and an “Explore” button to allow diving into the data behind the charts with ease.
Between exceptions, missing requests, bad configurations, service downtime, functions OOMs, etc, it can be a challenge to stay on top of all the ways a modern, edge-deployed application can fail.
With Axiom, you can now see these failures at a glance across asset requests, functions, and edge requests. Quickly identify and fix issues with your deployments before they ever reach your users.
Whether static requests or functions, the essence of using Vercel is to provide the fastest experience for your users. The best way to ensure that is to be able to measure and compare how your application is performing over time.