
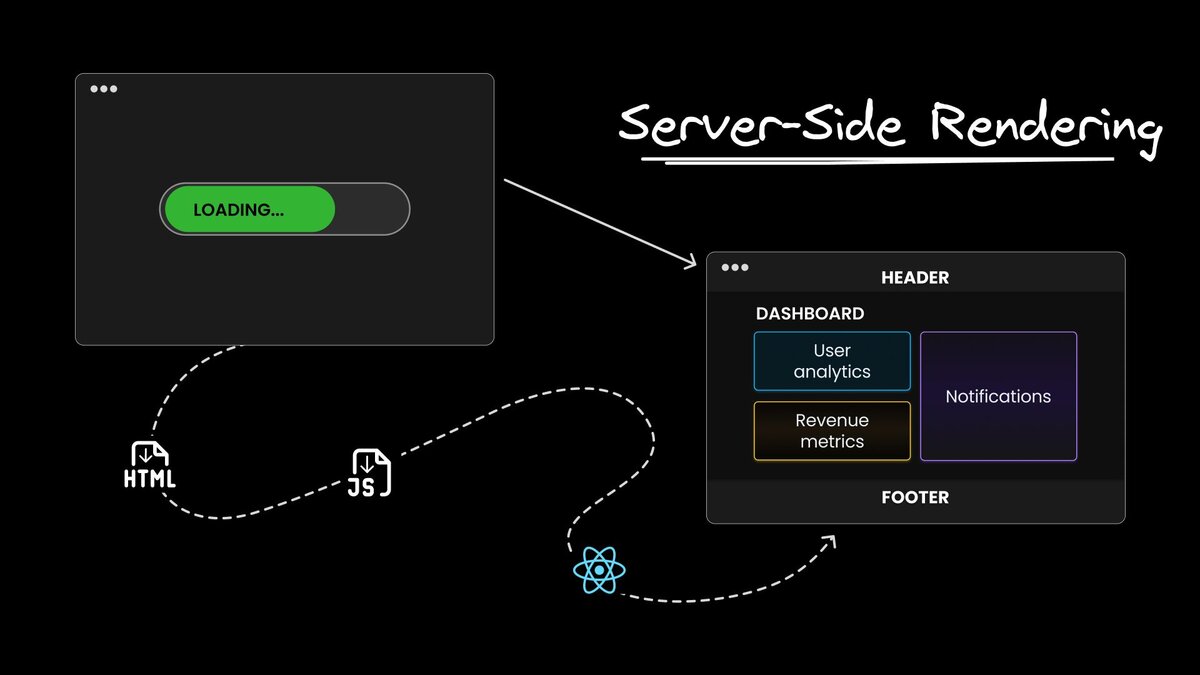
A Guide to Server-Side Rendering
Server-side rendering (SSR) has been around for a while, but it's worth exploring further. This technique can make your web apps faster and more SEO-friendly.
In this guide, we'll explain SSR, why you might want to use it, and how to implement it without pulling your hair out. We'll cover the basics, compare it to client-side rendering, and discuss some practical examples.
Fundamentally, SSR is about rendering your web pages on the server instead of in the browser. When a user requests a page, the server does all the heavy lifting and sends a fully rendered page to the client. Then, the client-side JavaScript takes over to make it interactive.
When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:
A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes: