
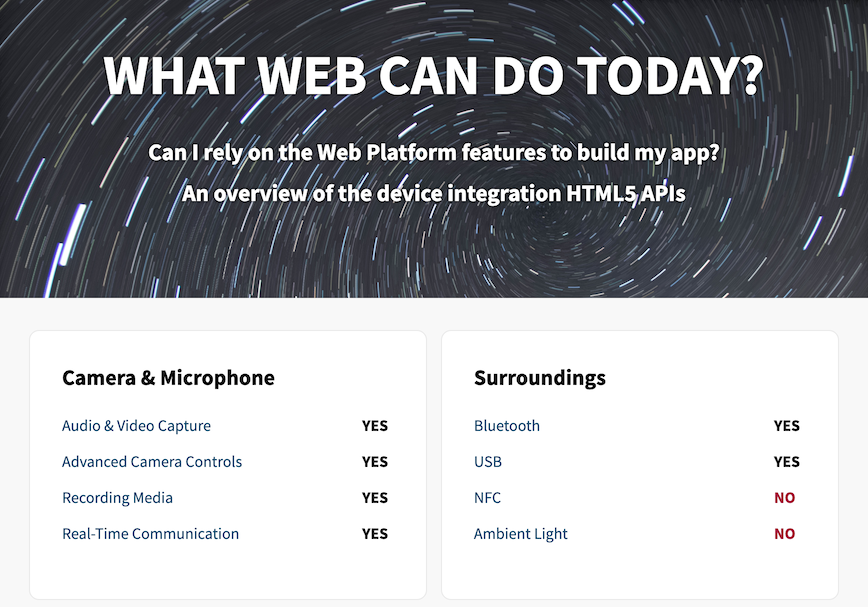
What Web Can Do Today?
To create a native-like experience, Web applications have to meet the criteria of the intended PWA platforms and stores, including all splash screens, icon sizes and assets. According to a number of different sources, in order to cover all sizes and platforms, approximately 100 images might be needed.
Most of the Service Worker tutorials we can find on the Web focus on the initial development efforts needed to get the offline mode capabilities or performance gains for subsequent visits. But for production readiness, it is not enough, though. We need to have the update strategy in place not to cut off our users from actually getting the updates of our PWA.
Progressive Web Apps (PWA) is a modern way to build applications, including mobile ones, using purely web technologies and relying purely on the capabilities and strengths of the Web platform. Historically, it was the lack of these capabilities on the Web that caused the boom of the mobile apps, using so-called "native" (platform-specific) development approaches.









/cdn.vox-cdn.com/uploads/chorus_asset/file/25441198/2031002415.jpg)