
Field Testing React Native Apps with Offline Storage
It goes without saying, that testing the products you make before you release them is a no brainer. You work to get the best test coverage in your app by adding a variety of unit, component, contract and e2e tests. Layered over that are peer reviews, pull requests and QA reviews. This gives you confidence in the code that you’ve written, for both success and failure scenarios.
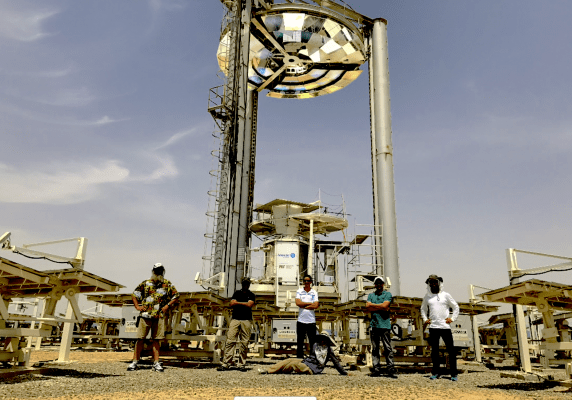
There are many things to do before your app is anywhere near your customer, but do you test for the vagaries of the real world? At AgriDigital, we go one step further. For our feature releases, we’ve added developer field testing to supplement our beta testing program.
Well, yes. Yes it is, BUT without field testing you’re probably flying blind. How do you know that the code that you’ve written is actually doing what you’d expect it to do? Our field testing puts us closer to the what the user experiences in real life. If you haven’t watched your users interacting with your app as part of their day to day operations, you could be missing some really valuable learning.
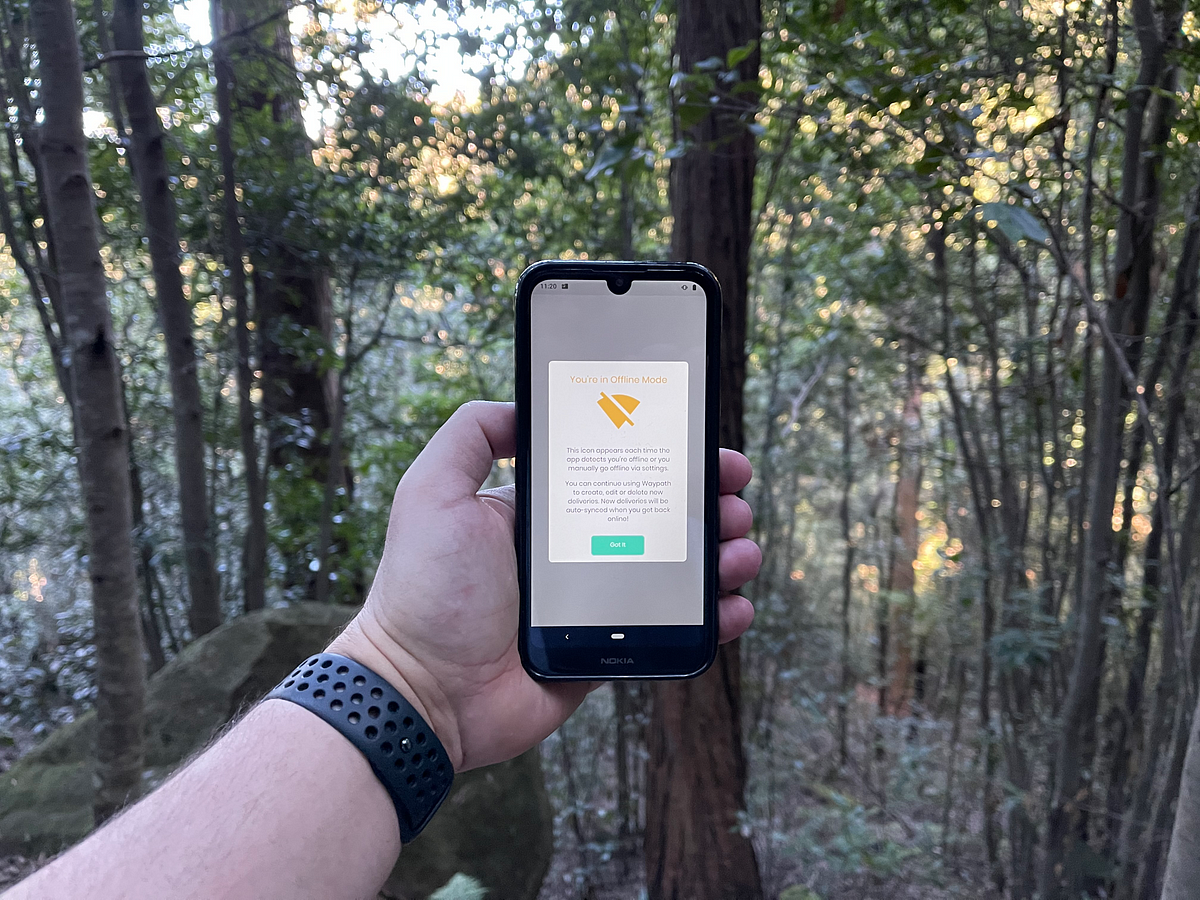
The biggest problem that we’ve faced at AgriDigital with Waypath is that cellular connectivity is a fickle beast. We’ve added a neat little utility to Waypath that tells us when the users connection state changes, but it’s not perfect. Some of the scenarios we’ve faced are:














/cdn.vox-cdn.com/uploads/chorus_asset/file/24347781/STK095_Microsoft_03.jpg)