
The success of Interop 2024!
With close of 2024 came the end of another year of the Interop project — the annual collaboration between browser engine teams to improve the interoperability of web technology by collectively focusing on fixing bugs and improving features in specific areas.
In 2024, there were 17 such focus areas: Accessibility, CSS Nesting, Custom Properties, Declarative Shadow DOM, font-size-adjust, HTTPS URLs for WebSocket, IndexedDB, Layout, Pointer and Mouse Events, popover, Relative Color Syntax, requestVideoFrameCallback, Scrollbar Styling, @starting-style & transition-behavior, Text Directionality, text-wrap: balance and URL.
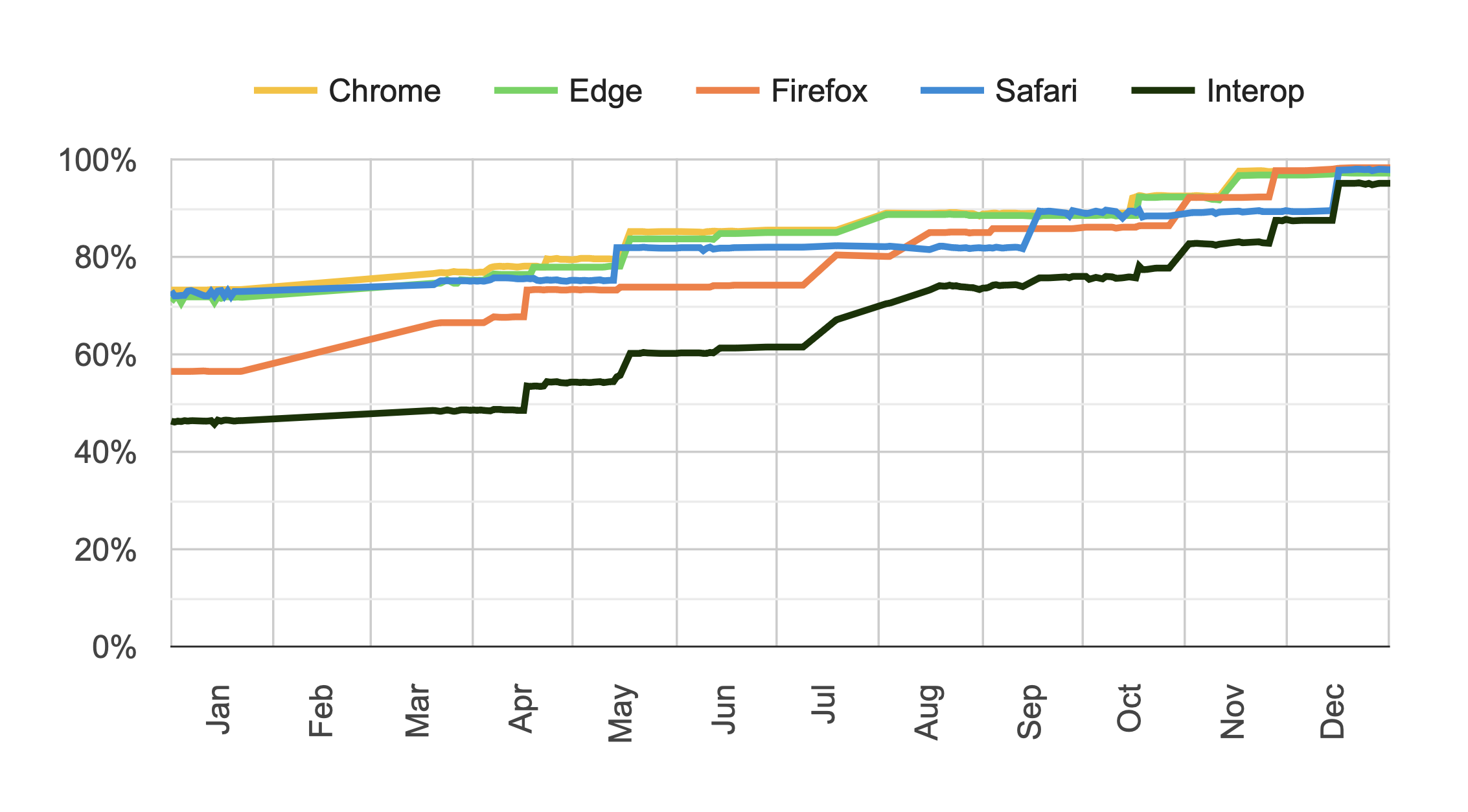
Each focus area was represented by a set of automated Web Platform Tests (WPT). Test results were continuously posted to the Interop dashboard throughout the year.
At the beginning of 2024, 46% of tests simultaneously passed in all four participating browsers — seen on this graph as the “Interop” score, represented by the bottom line: