
Movable Objects - True Top-Down 2D
This is the third tutorial in a series that covers the creation of a simple true top-down 2D game with pixel graphics, using the Godot Engine, version 4. It follows Player Character and adds movable objects to it.
This time we give our player character something to interact with. We'll create simple objects that can be pushed around. We'll refer to these simply as movable objects.
Add a CollisionShape2D child node to make collisions possible. Set its Shape to a new RectangleShape2D. Set the rectangle's Size to 8×8, so four would fit in a single tile.
Add a Sprite2D node to visualize the object. Create a new GradientTexture2D for its Texture. Set the gradient's Fill type to Square, keeping the default black-to-white color transition, so we get a square with a darker interior. Sets its size to 8×8. Also, like with the player character, set the sprite's CanvasItem › Texture › Filter mode to Nearest.
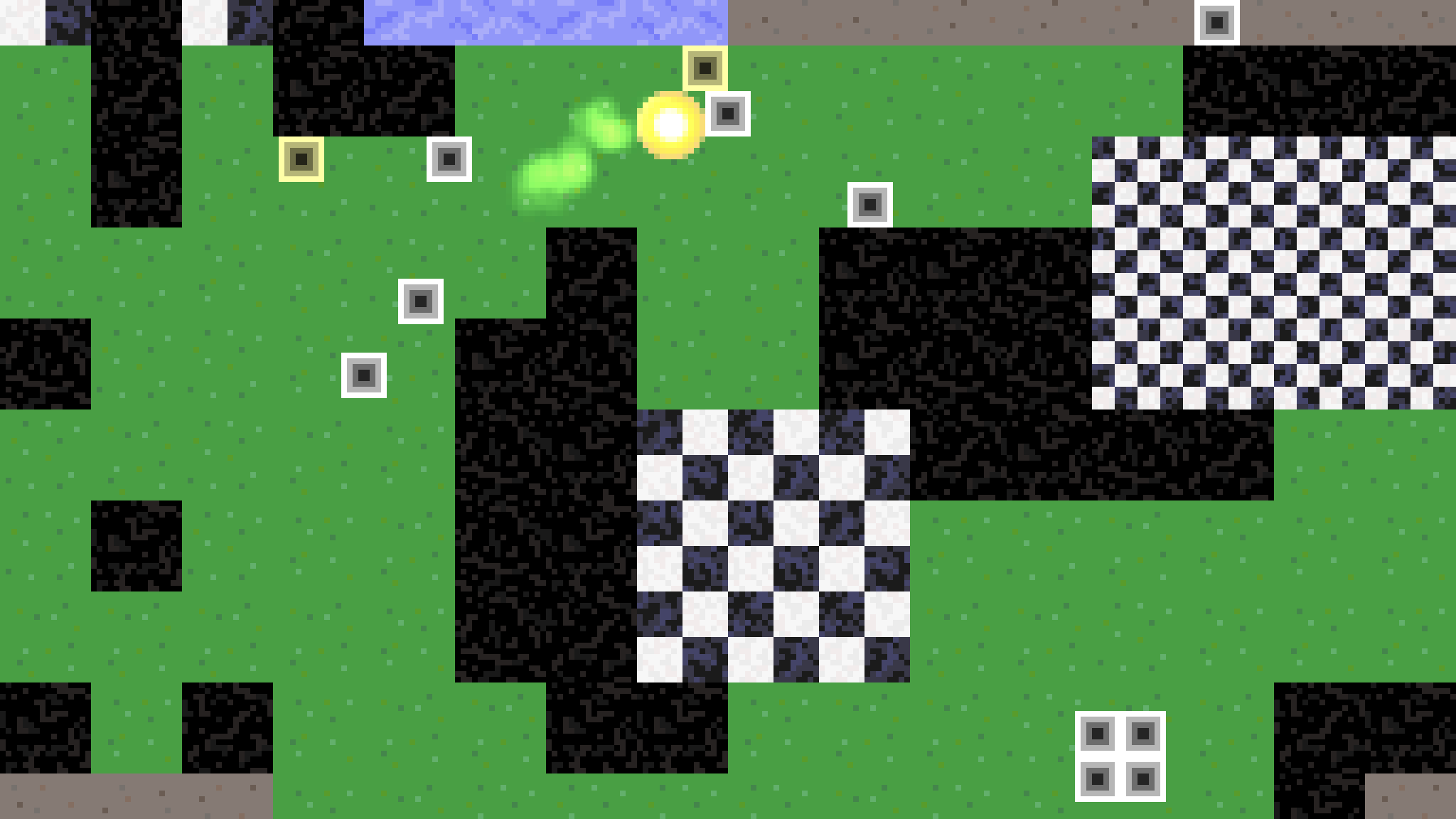
Add a few movable objects to the map scene, then run it. Any movable object that is not positioned directly on top of a solid tile will plummet. This happens because our project uses the default 2D gravity, which is set up for a side-view game. Because our game is top-down we have to disable gravity. In the project settings, set General › Physics › 2D › Default Gravity to zero. With gravity disabled our movable objects will remain stationary until pushed.