
Styling The Good Ol' Button Element
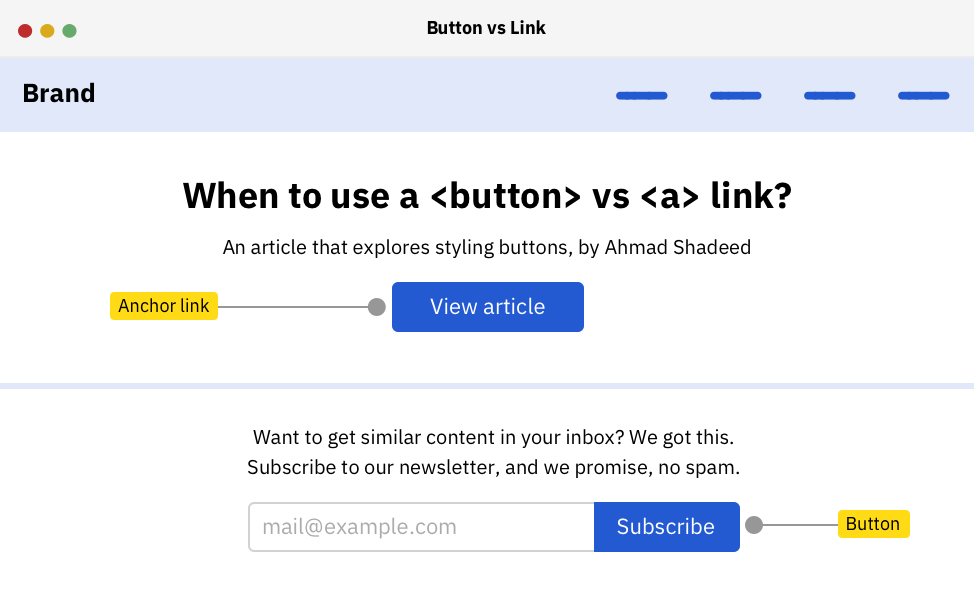
It’s one of the most used elements on the web. <button></button> can be used to activate certain interactions like showing data, open modals, submit forms.. etc. In this article, I will walk you through the fine details of a button element and how to style it perfectly to ensure that it works great on all browsers.
Adding on that, I will explain how to style the most common button styles, and shed light on some pitfalls we face while building them.
First, we need to override the appearance property. It’s used to provide a platform-native styling that is based on the user operating system (OS).
Next, a couple of resets is needed before we start with the actual styling for the button. For example, border, background, and roundness.
Now that we’ve reset the default style for the button, it’s time to move on to the next sections where I will explain how to do different styles for a button based on a design provided.
As a basic example to get the ball rolling, I will start by working on a simple button design. Here is the anatomy of the button:
Leave a Comment
Related Posts

Victor on Twitter: "I reviewed 100+ user interfaces this year. Avoid the most common 18 mistakes to make your UI/UX design better 👇"
Comment